Принцип близькості для юристів

Ласкаво просимо до Верховного Суду Касаційного!
Господарського суду!
Саме так можна прочитати величезну вивіску КГС ВС, яка зустрічає кожного відвідувача.
Чудовий привід написати про принцип близькості (Proximity Principle), що використовується у візуальному дизайні. Немає жодних причин не послуговуватися цим принципом у дизайні юридичних документів.
Теорія
Принцип дуже простий:
Об’єкти, розташовані поряд, сприймаються пов’язаними.
Вірним є й зворотне: елементи, між якими є простір, сприймаються як такі, що належать до різних груп.
Це означає, що:
- Пов’язані елементи мають бути візуально згруповані.
- Непов’язані елементи мають бути візуально розділені.
- Має бути створена візуальна ієрархія, що має на меті полегшити життя читачу і бути для нього дороговказом.
Практика
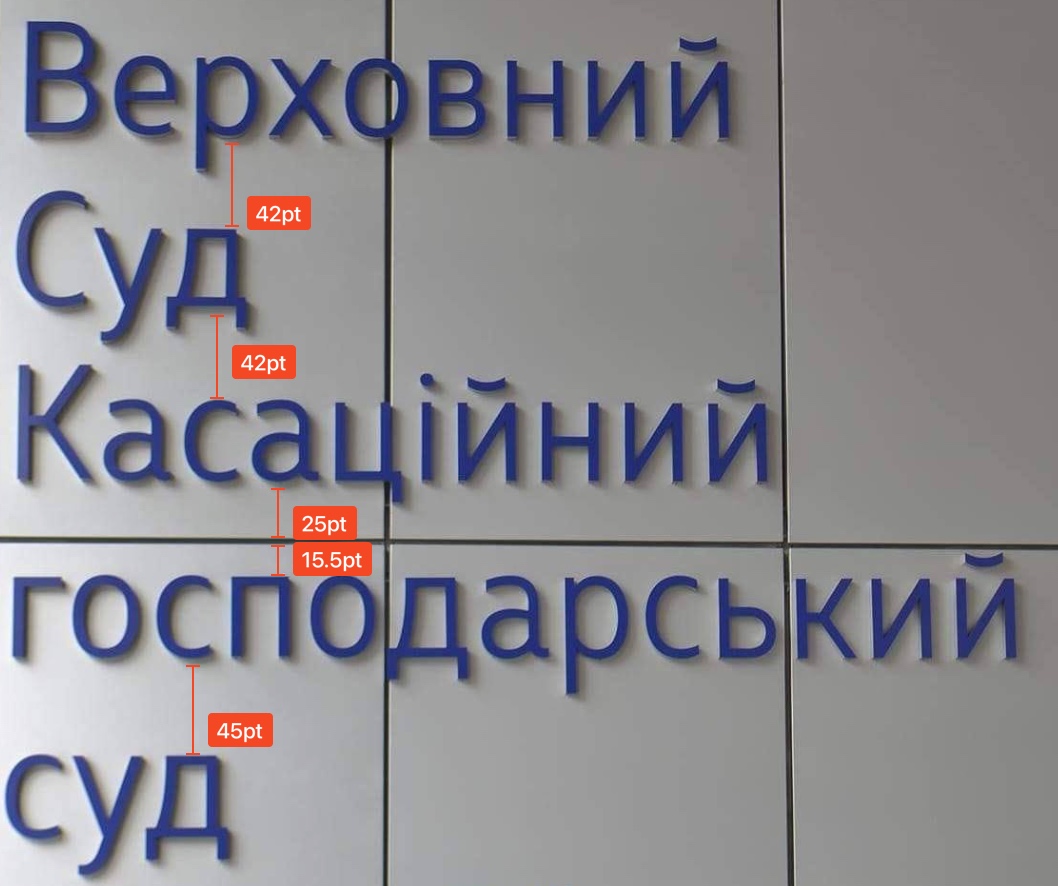
Повернімося до напису на вході до КГС ВС. Назва суду складається з двох змістовних елементів: Верховний Суд | Касаційний господарський суд. Але у нашому прикладі відстань між рядками не виглядає однаковою.
До того ж між словами «Касаційний» та «господарський» невдало розташований стик облицювальної плитки, який створює відчуття розділювальної риски. Саме тому візуально напис складається з двох неправильних частин: Верховний Суд Касаційний | господарський суд:

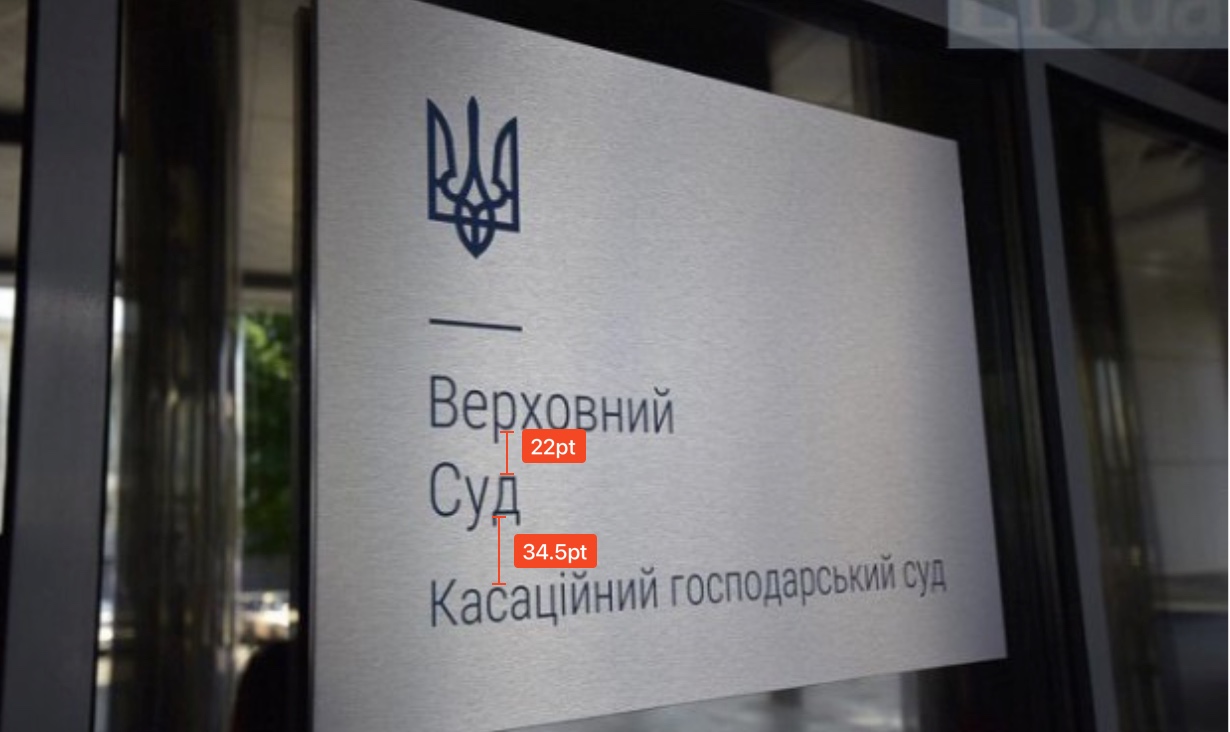
Є очевидним, що це не провина суду, а недбалість виконавця, оскільки офіційний дизайн КГС ВС як раз чудово враховує принцип близькості:

Інший приклад, як робити не треба:

Тут вже неозброєним оком видно, що слово «Посольство» візуально зливається з англомовною частиною напису. Відстань між «Посольство» і «Сполучених Штатів Америки» є більшою, ніж між англомовним та україномовним блоками. Це створює враження, що слово «Посольство» належить до англомовного блоку, тоді як останній рядок українською виглядає ізольованим.
Такий візуальний дисонанс не виник би, якби дотримувалися принципу близькості: відстань між англомовним і україномовним блоками мала б бути більшою, ніж відстань між рядками всередині самих блоків.
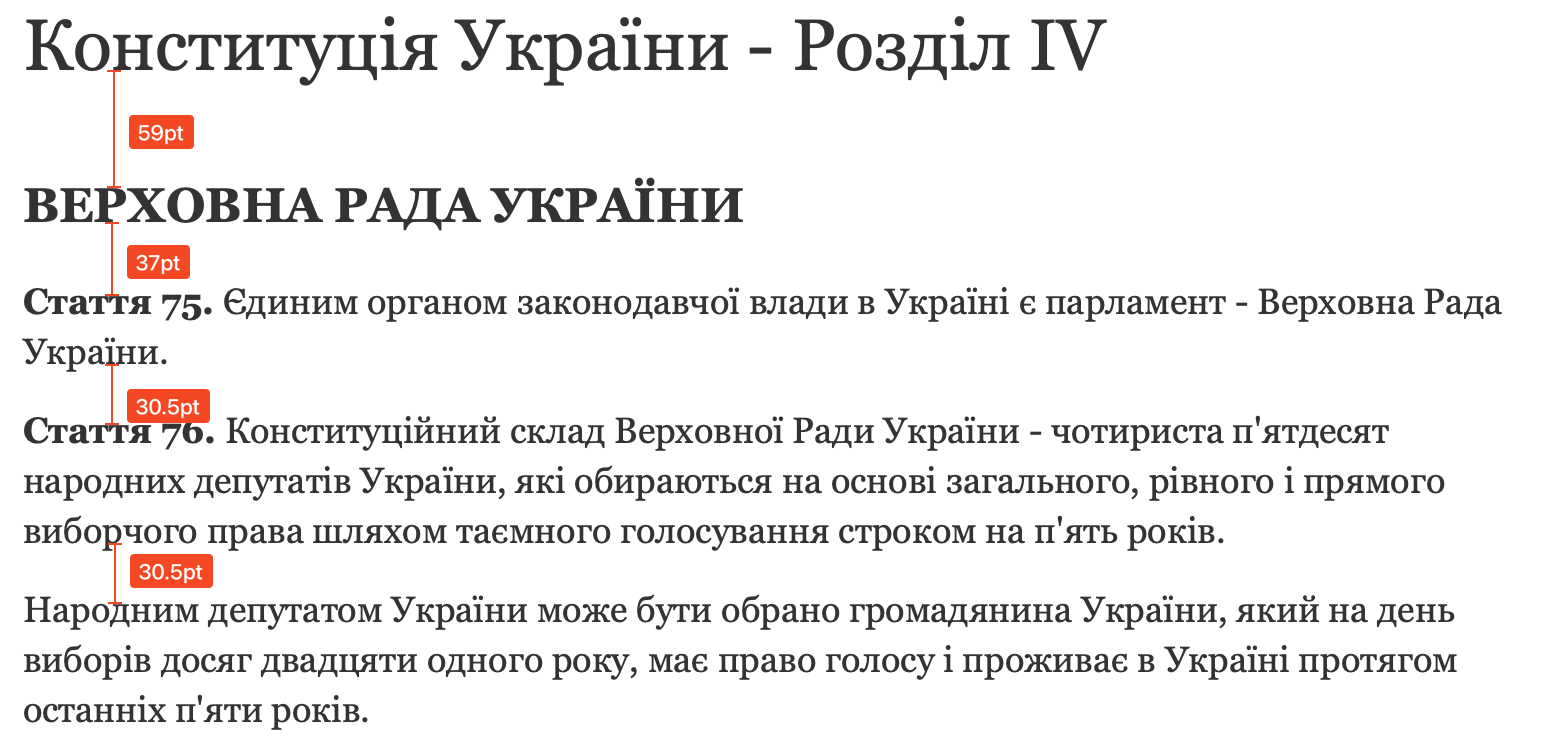
Останній приклад — форматування Конституції України на сайті Президента України:

На початку все чудово: відстані між заголовком, підзаголовком і основним текстом є різними, в залежності від ієрархії. Але далі будову порушено, адже відстань між статтями є такою ж, що і відстань між абзацами всередині самих статей. Через це структурованість дещо збивається, оскільки статті недостатньо ізольовані одна від одної і сприймаються менш «промовисто».
Приклад
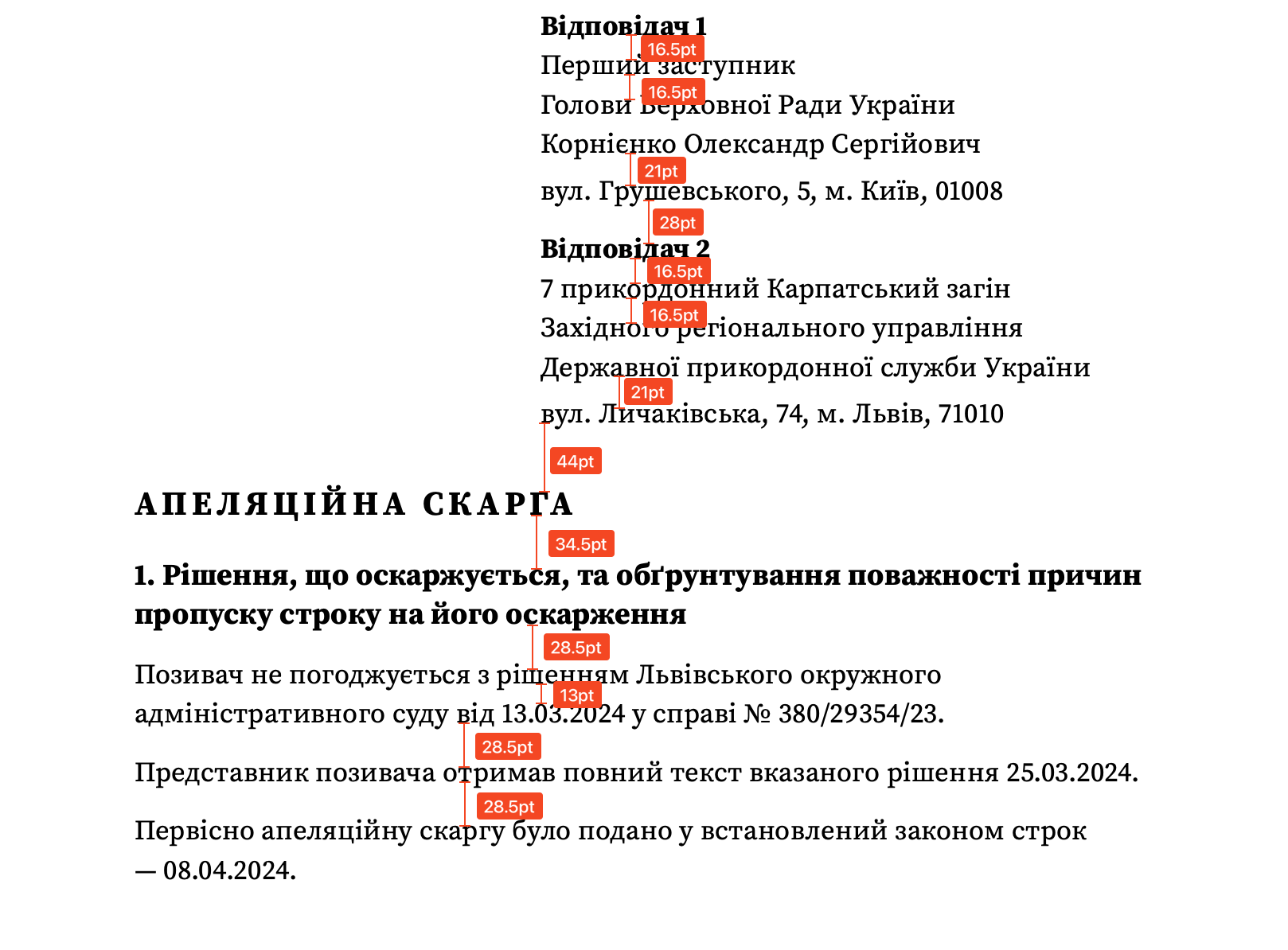
Пропоную уривок з однієї апеляційної скарги:

У цьому прикладі:
- Реквізити відповідачів «приклеєні» до написів «відповідач 1» і «відповідач 2».
- Відстань між адресою відповідачів є більшою, ніж відстань між рядками з їх іменами/назвами. Але меншою, ніж між двома відповідачами.
- Заголовок документа («Апеляційна скарга») розташований далі від «шапки» та ближче до основної частини. Це єдине місце в документі, де використано шрифт більшого розміру.
- Підзаголовок розташовано ближче до основного тексту, ніж до заголовка.
- Відстань між абзацами є більшою, ніж відстань між рядками.
Безумовно, це не зразок, а лише приклад того, як різні змістовні блоки документа можуть створювати відчуття ієрархічної побудови лише за допомогою відстаней.
Загалом, рекомендації прості й очевидні:
- Зближувати пов’язані змістовні блоки для покращення їхньої візуальної єдності.
- Чітко відділяти ці блоки один від одного.
- Розташовувати заголовки та підзаголовки ближче до відповідних абзаців чи рядків
